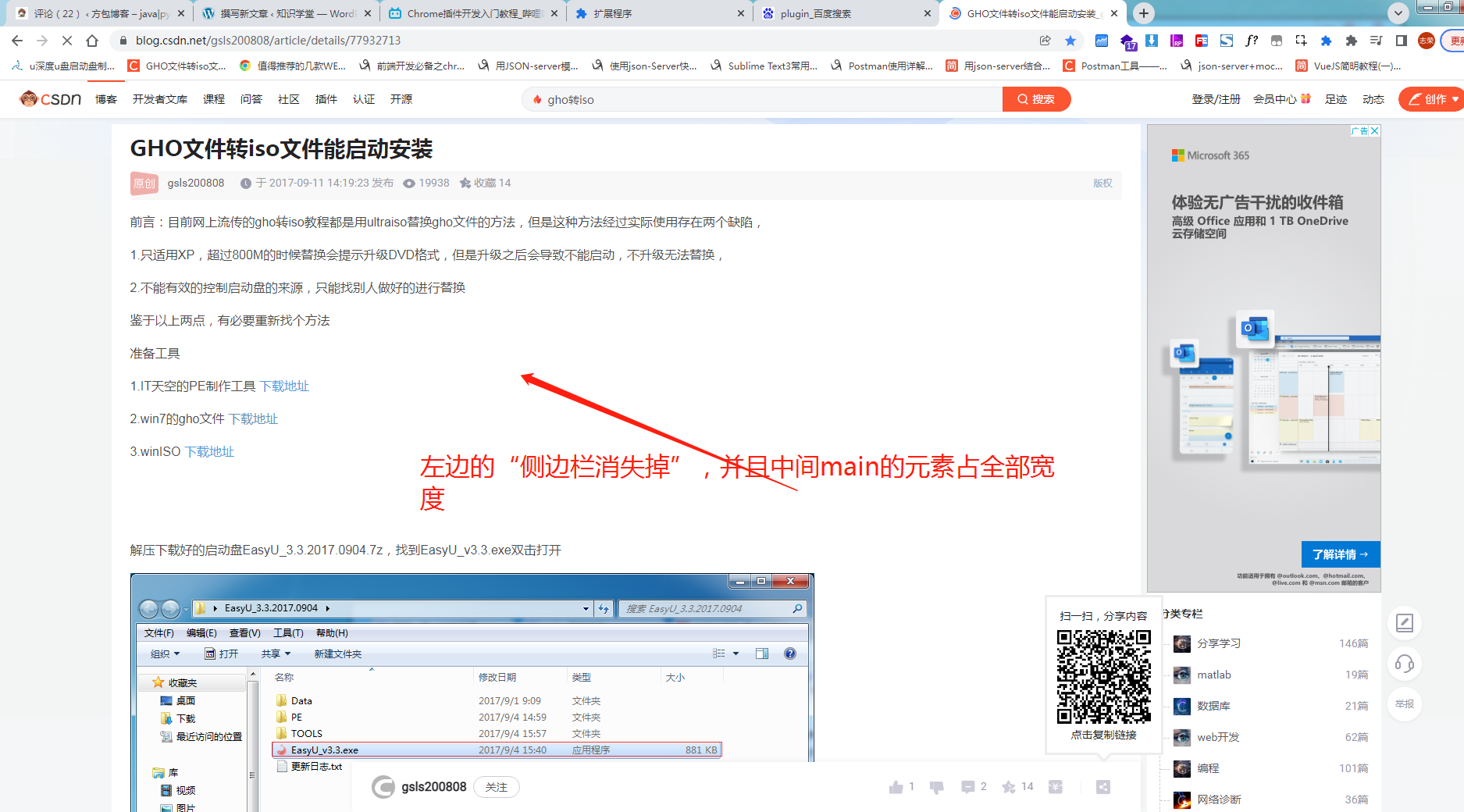
这次我在chrome插件开发中做了一个简单的demo1.0插件功能,实现csdn博客网站里面的所有页面左边侧边栏隐藏掉,并且中间的“main”元素标签占满全屏的宽度!这么一个简单的案例!

参考这个b站up主的入门视频教程地址——————–https://www.bilibili.com/video/BV1Fy4y1U7S9?spm_id_from=333.337.search-card.all.click
Chrome插件开发简要参考指南————————————–https://www.w3cschool.cn/kesyi/kesyi-m5uo24rx.html
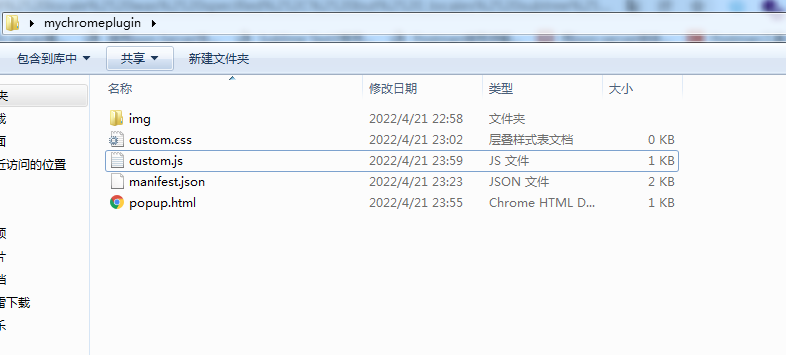
下图是我的一个chorme插件项目:mychromeplugin代码目录结构:

环境准备、目录结构和插件配置
1. 前置知识
- JavaScript
- 一些基本前端知识
2. 环境准备
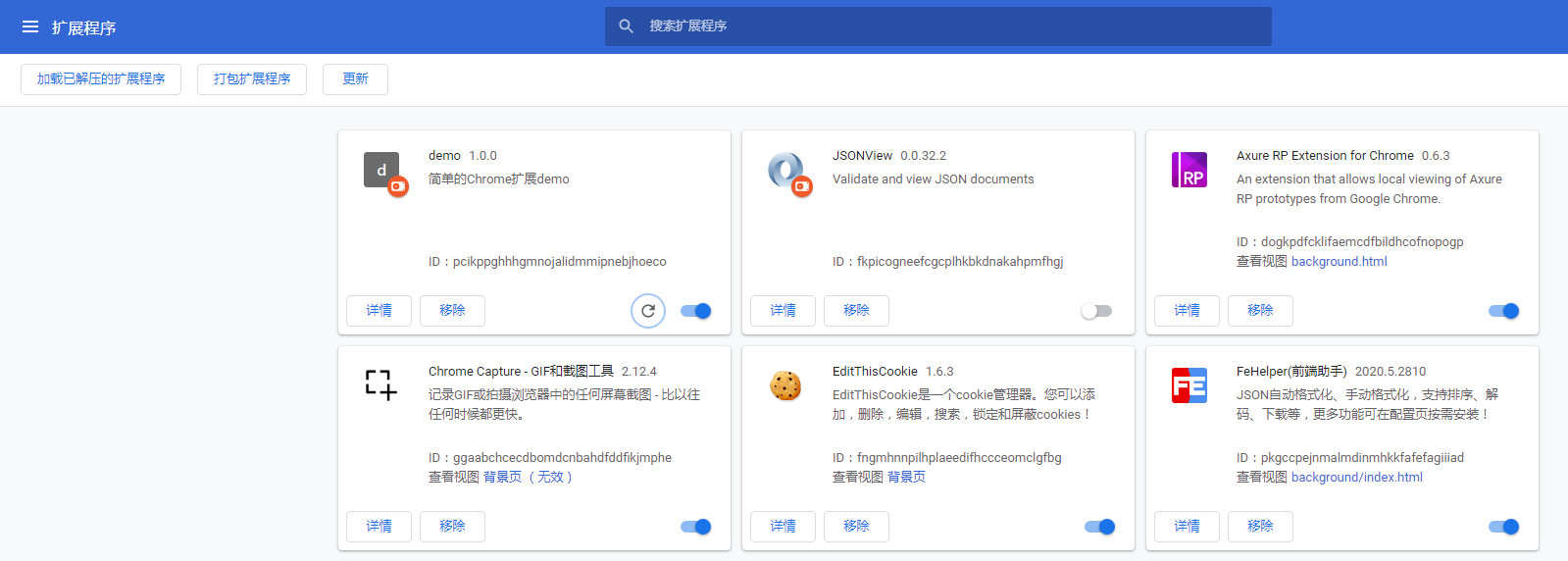
运行环境:Chrome浏览器或Chromium内核浏览器(如Edge),在浏览器”拓展”中打开”开发人员模式”
开发环境:凭个人喜好,这里我用的是VSCode
3. 目录结构
├── css // css 文件 ├── html // html 文件 ├── images // 存放插件图标等图片 ├── js // js 文件 ├── jsconfig.json // 配置相关API代码补全、代码提示 └── manifest.json // 插件配置文件
在jsconfig.json中添加下面的内容,就能用chrome 拓展API的代码补全/提示了!
{
"typeAcquisition": {
"include": ["chrome"]
}
}
4. 插件配置(manifest.json)
以下为chrome插件开发部分常用配置(供参考):
{
// Required
"manifest_version": 3, // 版本,目前有MV2和MV3
"name": "My Extension", // 拓展名称
"version": "versionString", // 拓展版本
// Recommended
"default_locale": "en", // 本地化配置,默认语言
"description": "A plain text description",
"icons": {...},
// Pick one (or none)
"browser_action": { // 该字段表示拓展可适用于任何页面
"default_icon": { // 配置图标
"16": "<image_file>",
"48": "<image_file>",
},
"default_title": "hello",
"default_popup": "<html_file>", // 配置点击插件后弹出的气泡页面
},
"page_action": {...}, // 该字段便是拓展适用于匹配的页面,打开匹配的页面后拓展运行,关闭所有匹配到的页面的标签页后拓展随之关闭。其中包含字段类似于browser_action
// Optional
"author": "authorname<author@name.com>",
"background": { // 配置插件在后台运行的js代码,及其行为
"scripts": ["<js_file1>","<js_file2>"],
// Recommended
"persistent": false, // 后台运行方式,true-始终运行,false-按需运行
// Optional
"service_worker": "", // 离线网络代理,能够处理控制页面发送的请求
},
"content_scripts": [ // 定义一系列匹配规则,当URL被匹配时,自动执行js
{
"js": ["<js_file1>", "<js_file2>"],
"matches": ["*//www.baidu.com/*"] // 匹配规则
}
],
"devtools_page": "devtools.html",
"permissions": ["tabs"] // 插件运行需要的权限
}
我的第一个chrome项目的代码如下:
manifest.json
{
// 清单文件的版本,这个必须写,而且必须是2
"manifest_version": 2,
// 插件的名称
"name": "demo",
// 插件的版本
"version": "1.0.0",
// 插件描述
"description": "简单的Chrome扩展demo",
// 图标,一般偷懒全部用一个尺寸的也没问题
"icons":
{
"16": "img/logo.jpg",
"48": "img/logo.jpg",
"128": "img/logo.jpg"
},
// 浏览器右上角图标设置,browser_action、page_action、app必须三选一
"browser_action":
{
"default_icon": "img/logo.jpg",
// 图标悬停时的标题,可选
"default_title": "这是一个示例Chrome插件",
"default_popup": "popup.html"
},
// 当某些特定页面打开才显示的图标
/*"page_action":
{
"default_icon": "img/icon.png",
"default_title": "我是pageAction",
"default_popup": "popup.html"
},*/
// 需要直接注入页面的JS
"content_scripts":
[
{
//"matches": ["http://*/*", "https://*/*"],
// "<all_urls>" 表示匹配所有地址
"matches": ["https://blog.csdn.net/*"],
// 多个JS按顺序注入
"js": ["custom.js"],
// JS的注入可以随便一点,但是CSS的注意就要千万小心了,因为一不小心就可能影响全局样式
"css": ["custom.css"],
"run_at": "document_end"
}
],
// 权限申请
"permissions":
[
"tabs"// 标签
]
}
custom.js
console.log(document.title);
document.querySelector('aside').innerHTML="";
document.querySelector('main').style.width="100%";
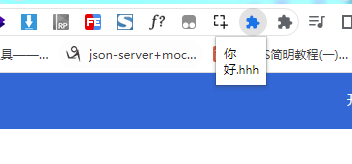
popup.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div>你好.hhh</div> </body> </html>
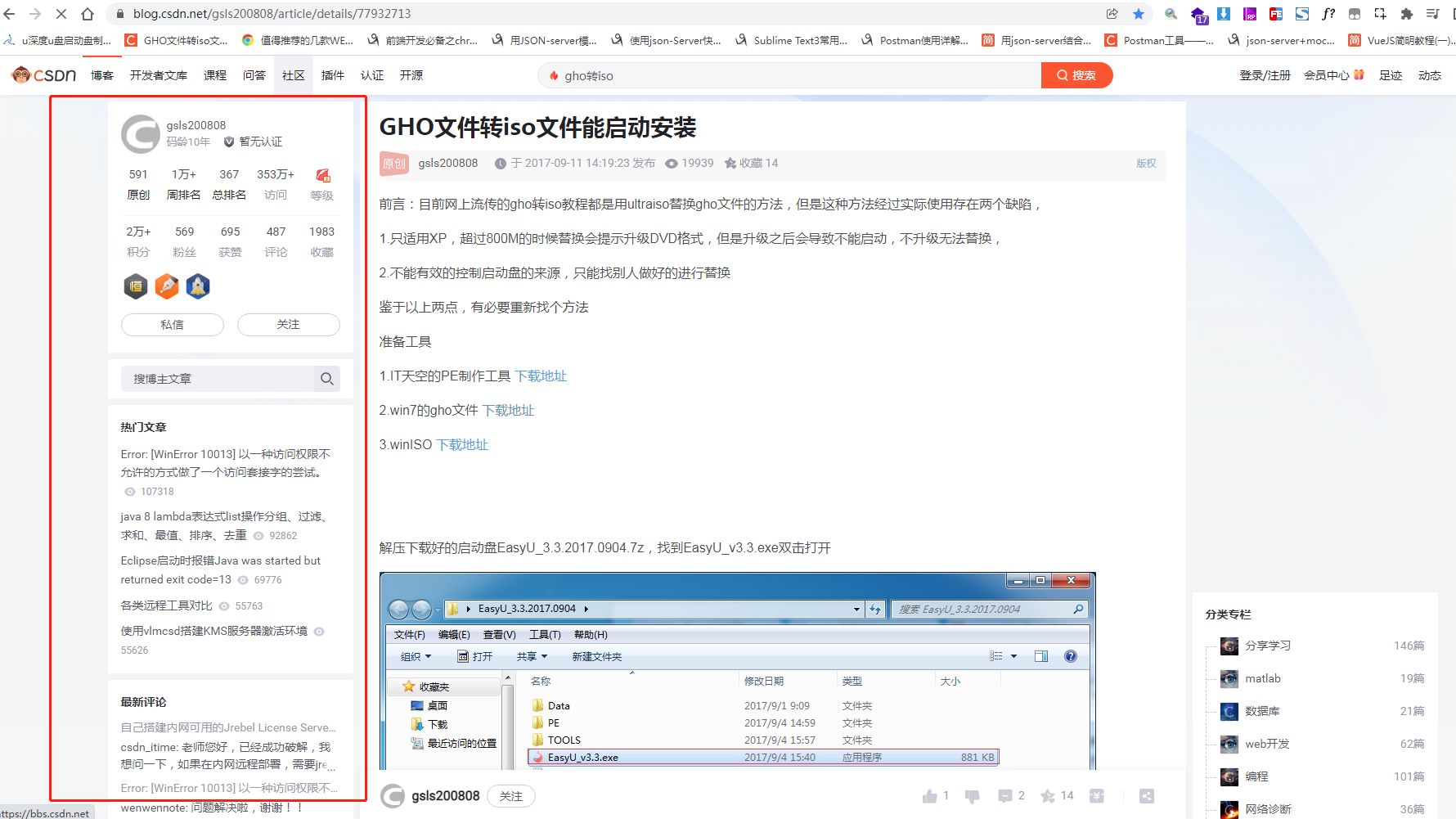
没开插件csdn博客网站的原图:

最终效果图:


需要本插件源码的小伙伴关注 公众号“优派编程”,回复暗号“4899”
本期内容就到这里啦~以上内容均可在 方包博客「http://fang1688.cn」 网站直接搜索名称访问哦。欢迎感兴趣的小伙伴试试,如果本文对您有帮助,也请帮忙点个 赞 + 在看 啦!❤️
欢迎大家加入方包的「优派编程」学习圈子,和多名小伙伴们一起交流学习,向方包 1 对 1 提问、跟着方包做项目、领取大量编程资源等。Q群「891029429」欢迎想一起学习进步的小伙伴~
另外方包最近开发了一款工具类的小程序「方包工具箱」,功能包括:抖音、小红书、快手去水印,天气预报,小说在线免费阅读(内含上万部热门小说),历史今天,生成图片二维码,图片识别文字,ai伪原创文章,数字摇号抽奖,文字转语音MP3功能...

定期分享 it编程干货
⬇️ 点击链接阅读原文直达 方包博客








评论抢沙发