最近小编方包开发了一款pc版抖音app,windows系统的小伙伴可以下载尝试下。如果有bug,欢迎大家私信我,一起交流!
软件技术栈:electron
打包工具:electron-packager
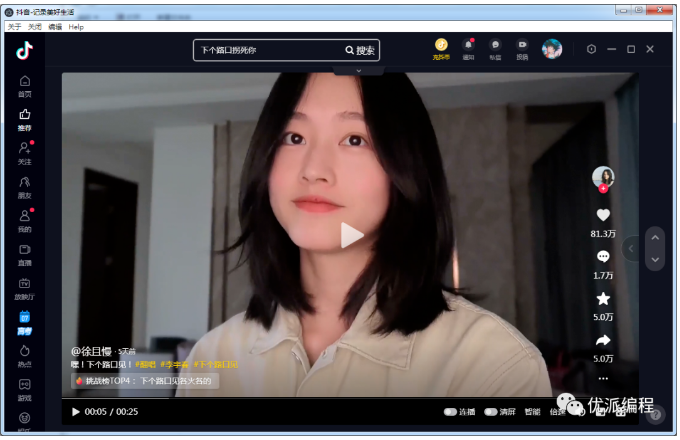
界面如下:

扫码登录可以看看高清的视频(接口来自网页版)!
登录后可以看高清视
可以评论留言!
部分代码展示:
main.js
const { app, BrowserWindow } = require('electron')
function createWindow () {
// 创建浏览器窗口
let win = new BrowserWindow({
width: 1204,
height: 768,
webPreferences: {
nodeIntegration: true
}
})
require('./menu.js')
// 加载index.html文件
win.loadFile('index.html')
}
app.whenReady().then(createWindow)menu.js
const { Menu ,BrowserWindow} = require('electron')
const template = [
{
label: "关于",
submenu: [
{
label: '联系作者',
accelerator:"ctrl+n",//快捷键
click: () => {//点击事件
var win = new BrowserWindow({
width: 1200,
height:1000,
webPreferences: {
nodeIntegration: true,
contextIsolation: false
}
})
win.loadFile('my.html')
win.on('closed', () => {
win = null
})
}
}
]
},
{
label: '关闭',
submenu: [
{ role: 'close' }
]
},
{
label: '编辑',
submenu: [
{ role: 'undo' },
{ role: 'redo' },
{ type: 'separator' },
{ role: 'cut' },
{ role: 'copy' },
{ role: 'paste' },
]
},
{
role: 'help',
submenu: [
{
label: '我的博客',
click: async () => {
const { shell } = require('electron')
await shell.openExternal('https://fang1688.cn')
}
}
]
}
]
const menu = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(menu)软件获取方式:
点击下方公众号名片
对话框回复关键词“35991”即可获取
本期内容就到这里啦~以上内容均可在 方包博客「http://fang1688.cn」 网站直接搜索名称访问哦。欢迎感兴趣的小伙伴试试,如果本文对您有帮助,也请帮忙点个 赞 + 在看 啦!❤️
欢迎大家加入方包的「优派编程」学习圈子,和多名小伙伴们一起交流学习,向方包 1 对 1 提问、跟着方包做项目、领取大量编程资源等。Q群「891029429」欢迎想一起学习进步的小伙伴~
另外方包最近开发了一款工具类的小程序「方包工具箱」,功能包括:抖音、小红书、快手去水印,天气预报,小说在线免费阅读(内含上万部热门小说),历史今天,生成图片二维码,图片识别文字,ai伪原创文章,数字摇号抽奖,文字转语音MP3功能...

定期分享 it编程干货
⬇️ 点击链接阅读原文直达 方包博客








评论抢沙发