
代码一
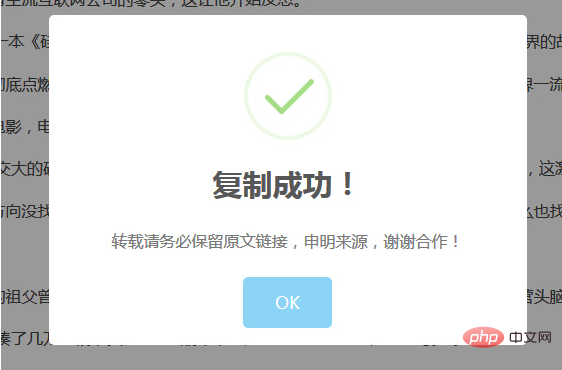
通过SweetAlert美化的提示框
将下面代码添加到当前主题模板函数functions.php文件最后即可:
function zm_copyright_tips() {
echo '<link rel="stylesheet" type="text/css" rel="external nofollow" target="_blank" href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css">';
echo '<script src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>';
echo '<script>document.body.oncopy = function() { swal("复制成功!", "转载请务必保留原文链接,申明来源,谢谢合作!!","success");};</script>';
}
add_action( 'wp_footer', 'zm_copyright_tips', 100 );
效果如图:

代码二:
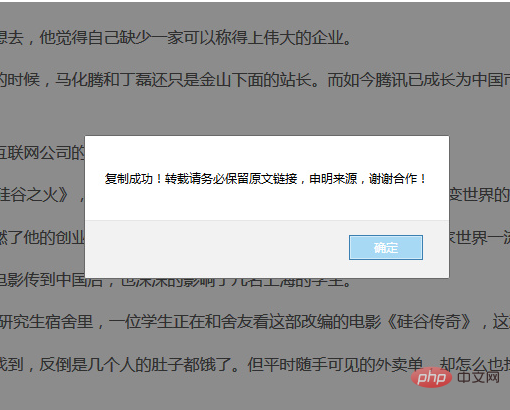
简单的提示框
如果认为加载JS和CSS会影响速度,也可以直接用下面的代码,调用浏览器自带提示框,使用方法同上:
function zm_copyright_tips() {
echo '<script>document.body.oncopy=function(){alert("复制成功!转载请务必保留原文链接,申明来源,谢谢合作!");}</script>';
}
add_action( 'wp_footer', 'zm_copyright_tips', 100 );
效果如图:

上述代码直接外链调用的公共库,也可以将外链的JS和CSS下载到本地,进一步美化修改样式。
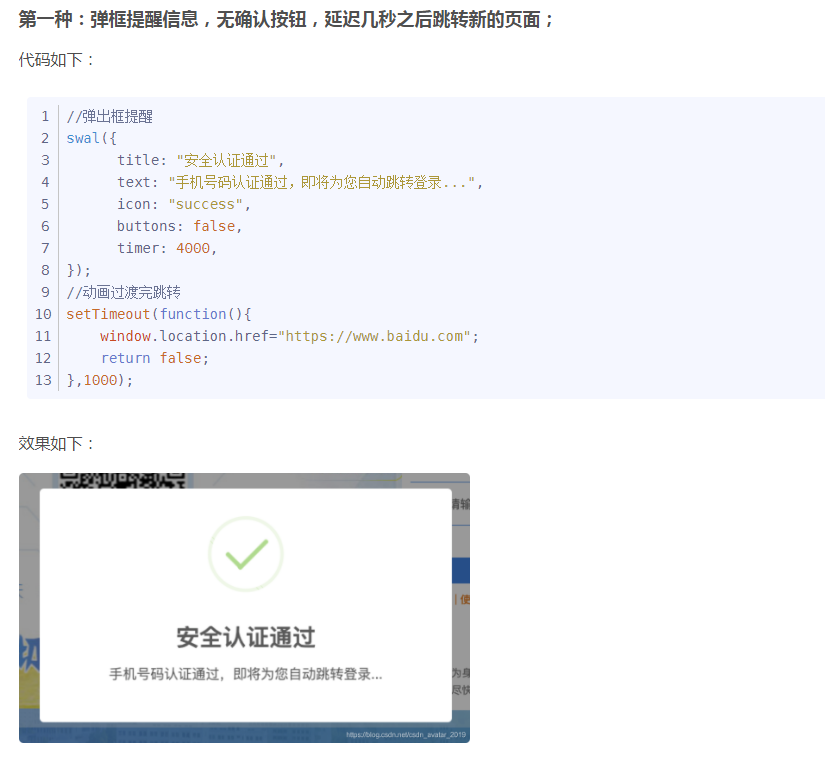
关于sweetalert框架:
sweetalert swal 简单使用示例详解

模态的文字。它既可以作为键下的配置添加text(如下例所示),也可以作为第一个也是唯一的参数(例如swal("Hello world!"))传递,如果有多个字符串参数(例如swal("A title", "Hello world!")),则传递给第二个参数。
例子:
;
sweetalert框架参考文章:
https://blog.csdn.net/csdn_avatar_2019/article/details/117226875
https://www.sweetalert.cn/docs.html
本期内容就到这里啦~以上内容均可在 方包博客「http://fang1688.cn」 网站直接搜索名称访问哦。欢迎感兴趣的小伙伴试试,如果本文对您有帮助,也请帮忙点个 赞 + 在看 啦!❤️
欢迎大家加入方包的「优派编程」学习圈子,和多名小伙伴们一起交流学习,向方包 1 对 1 提问、跟着方包做项目、领取大量编程资源等。Q群「891029429」欢迎想一起学习进步的小伙伴~
另外方包最近开发了一款工具类的小程序「方包工具箱」,功能包括:抖音、小红书、快手去水印,天气预报,小说在线免费阅读(内含上万部热门小说),历史今天,生成图片二维码,图片识别文字,ai伪原创文章,数字摇号抽奖,文字转语音MP3功能...

定期分享 it编程干货
⬇️ 点击链接阅读原文直达 方包博客








评论抢沙发