简介
Hexo简介+gitee简介
演示网站,这是我自己搭建好的,请大家参考————http://fangxiansheng123.gitee.io/myhexoblog/
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Coding上,是搭建博客的首选框架。大家可以进入hexo官网进行详细查看,因为Hexo的创建者是台湾人,对中文的支持很友好,可以选择中文进行查看。
gitee是一个托管代码平台,并可以生成自己的静态网站。可以在先在本地电脑搭建自己静态博客,更新后通过git命令上传到免费的服务器gitee码云当做静态服务器使用自己的网站。
1.安装部署
1.1 —–hexo史上最全搭建教程
请看这篇文章:https://blog.csdn.net/sinat_37781304/article/details/82729029
1.2——Hexo博客写文章及基本操作
请看这篇文章:https://zhuanlan.zhihu.com/p/156915260
1.3——hexo+gitee(码云)搭建个人博客
请看这篇文章:https://blog.csdn.net/weixin_45631738/article/details/104716374
大家可以参考上面,下面是我自己总结的命令行。按照顺序来大家慢慢尝试,具体查阅上面资料!
npm install hexo-cli -g // hexo的安装 hexo init blog //初始化项目 hexo clean //清空已经存在的hexo网站文件 hexo generate(可简写g) //依据网页文件和新的css样式生成新的网站文件 hexo server(可简写为s) //启动本地服务器,可以在localhost:4000查看网站修改效果 hexo new "我的第一篇文章" //创建一篇文章,根目录的source里面的md文件可以修改文章内容 npm install hexo-deployer-git --save //安装上传到仓库的插件,才能进行发布文章的命令 hexo g --d //发布文章 一键部署并推送到gitee仓库上
2.遇到问题
2.1———-hexo部署在码云中 无样式问题
在本地localhost:4000 运行正常,如下图:

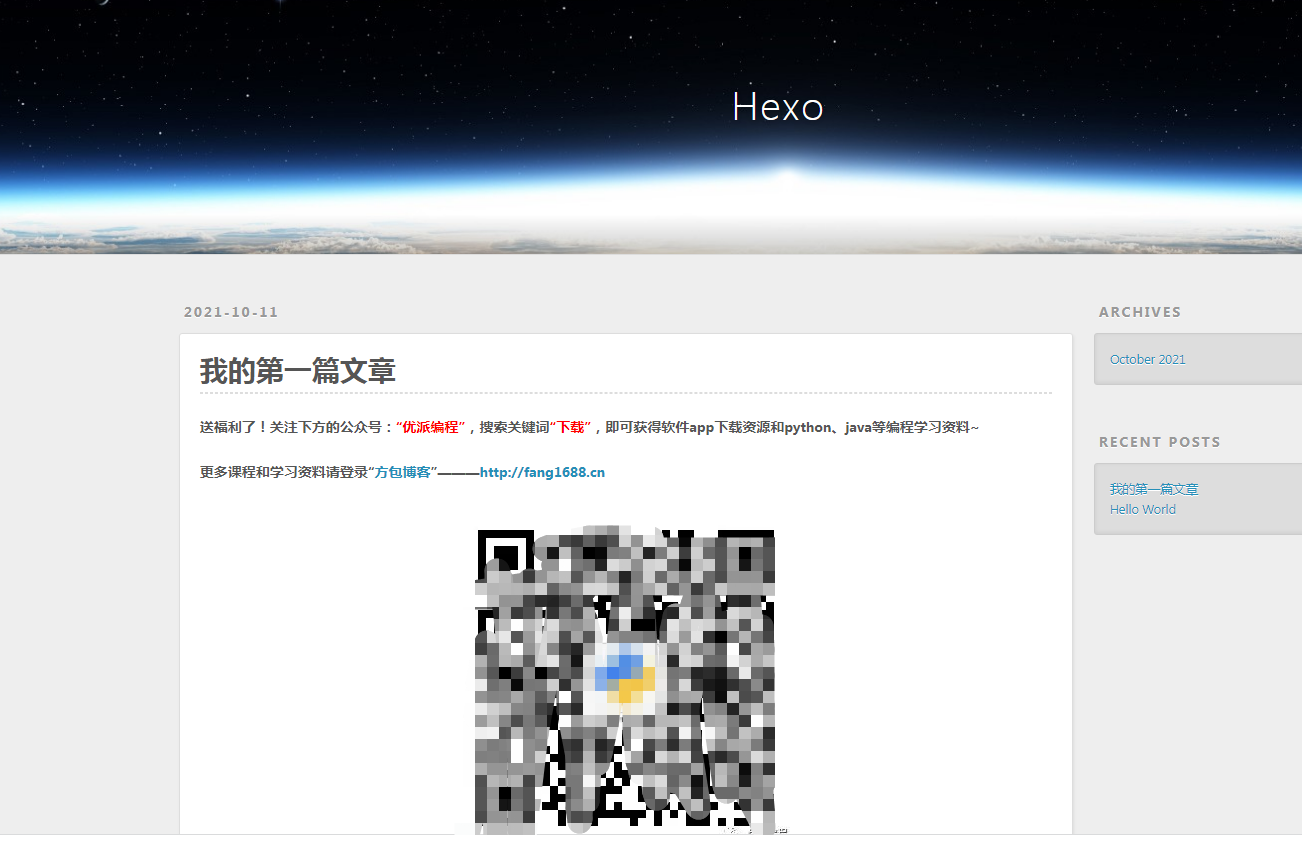
上传到gitee后再码云首页显示如下图:

解决方法
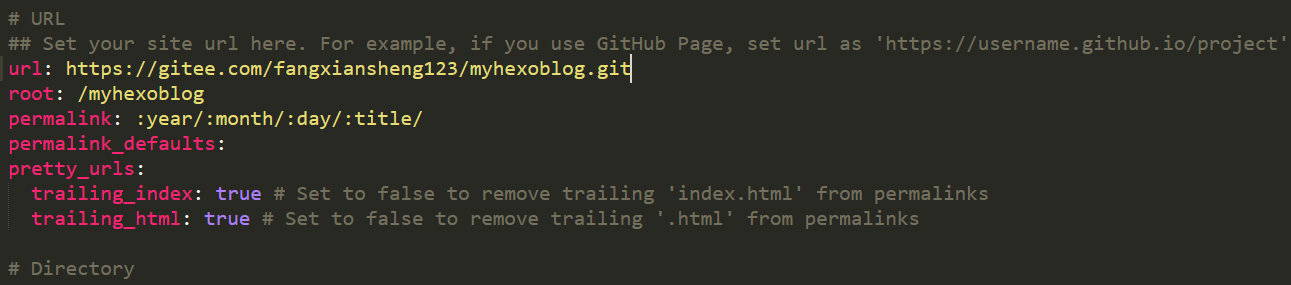
找到根目录下的_config.yml中的url 和 root

 root修改为你的仓库名 我的为 myhexoblog
root修改为你的仓库名 我的为 myhexoblog
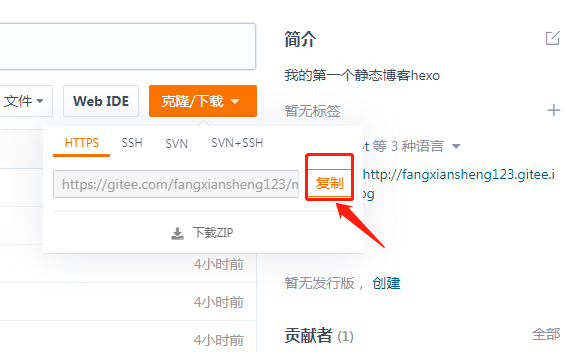
url修改如下图,复制


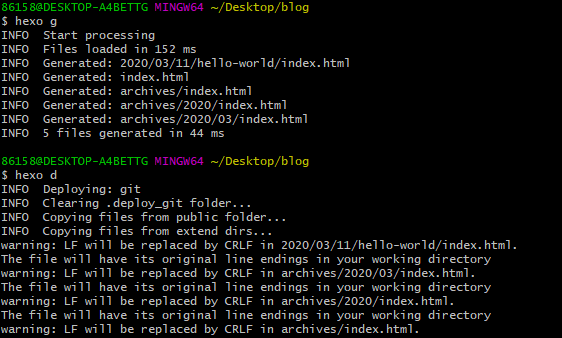
输入命令: hexo g 和 hexo d 更新仓库

在Gitee Pages 服务中 点击更新 重新部署 Gitee Pages

更新完成之后就能够正常加载了
2.2———-码云中仓库名字和路径一致并改为语言JavaScript
首先我们需要注册码云的账号,然后在创建一个仓库,这里初次使用码云的话可以,先看一下码云入门
当然注册账号我们可以直接进入码云官网:https://gitee.com/都是中文一看就会的那种
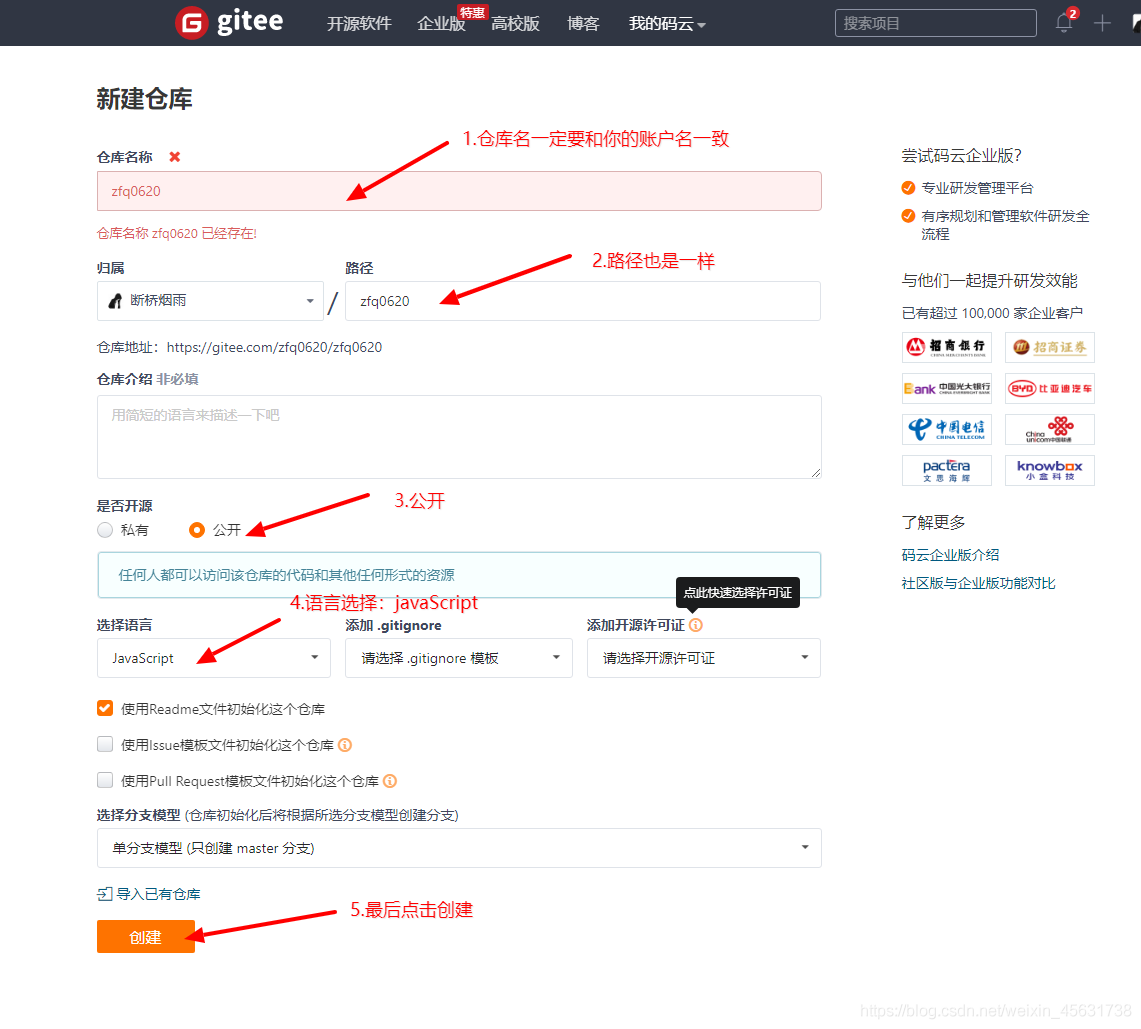
创建仓库
特别要注意这里有个大坑:仓库名称,使用语言(JavaScript),访问权限(公开)

2.3———- _config.yml配置记得留空格
作为小白的我,成功的掉进这个坑里爬了好几天,没爬出来,最终请教大神帮忙,才发现是此处的原因。
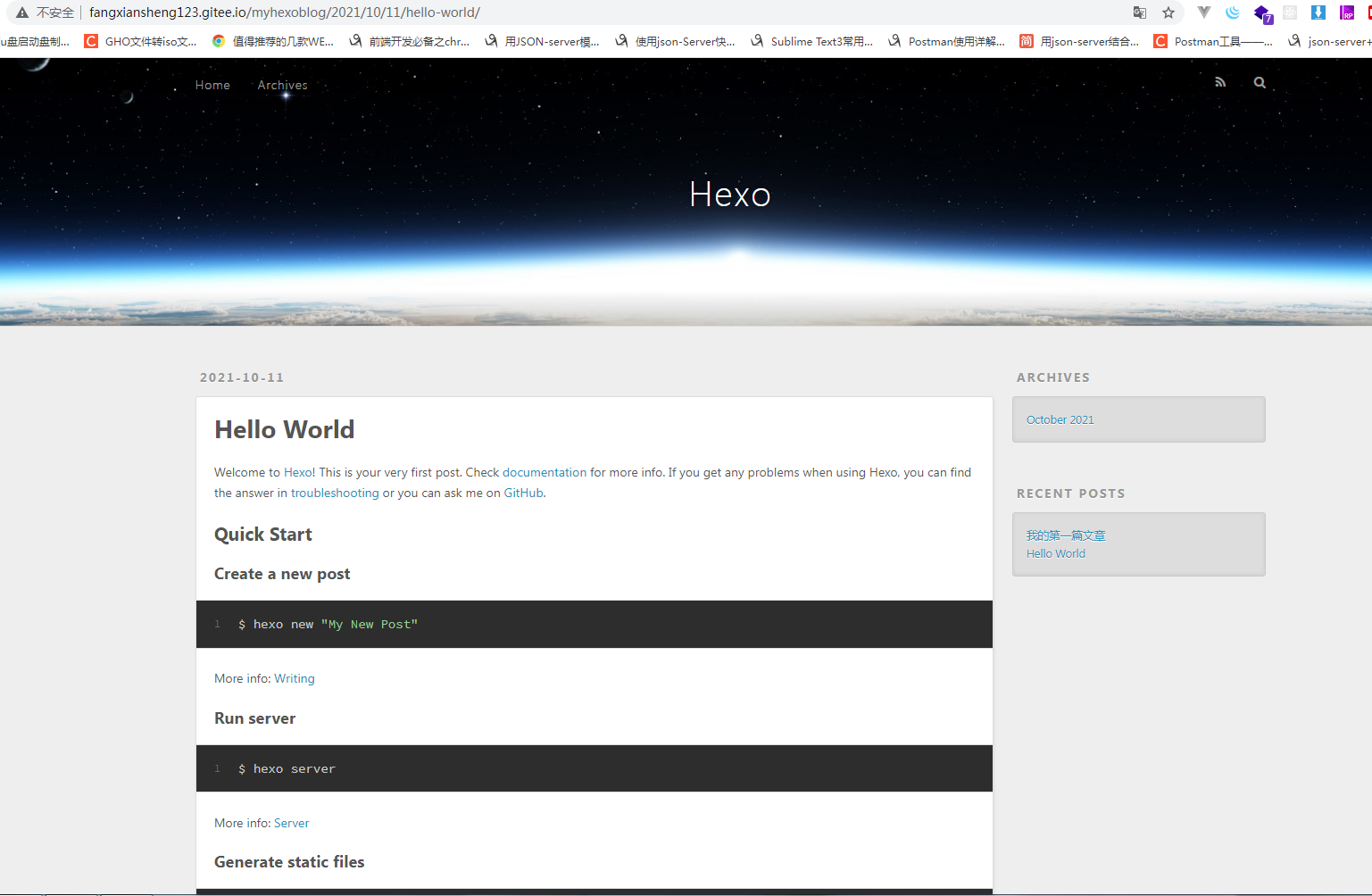
当时,写的仓库名不是我的用户名,导致码云pages部署的路径有问题,导致相对路径不对,读不到css样式和js运行文件,所有进去后就是这个样子,所以依次告警大家不要入坑
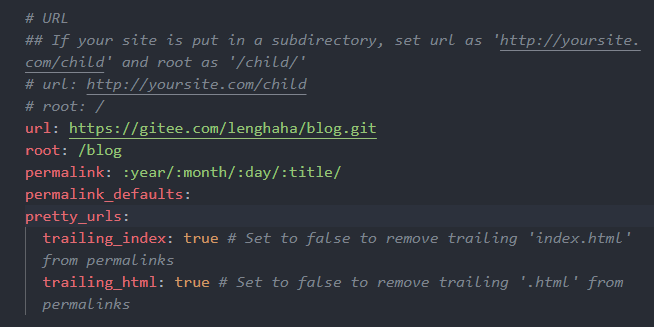
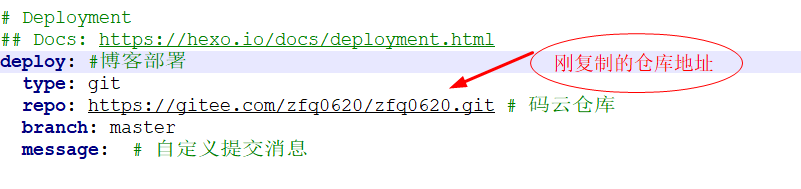
修改配置文件 在blog主目录下找到 _config.yml 打开进行配置,在代码的最底下找到此处
修改之后的样子,
特别注意这里还有个坑:修改代码时候注意空格,例如 repo: 后面都是有空格的,删除空格之后,后面运行的时候就会报错,这是编码的规定,还有就是deploy一定从行首开始写,不要加空格,注意格式
3.大功告成

本期内容就到这里啦~以上内容均可在 方包博客「http://fang1688.cn」 网站直接搜索名称访问哦。欢迎感兴趣的小伙伴试试,如果本文对您有帮助,也请帮忙点个 赞 + 在看 啦!❤️
欢迎大家加入方包的「优派编程」学习圈子,和多名小伙伴们一起交流学习,向方包 1 对 1 提问、跟着方包做项目、领取大量编程资源等。Q群「891029429」欢迎想一起学习进步的小伙伴~
另外方包最近开发了一款工具类的小程序「方包工具箱」,功能包括:抖音、小红书、快手去水印,天气预报,小说在线免费阅读(内含上万部热门小说),历史今天,生成图片二维码,图片识别文字,ai伪原创文章,数字摇号抽奖,文字转语音MP3功能...

定期分享 it编程干货
⬇️ 点击链接阅读原文直达 方包博客








评论抢沙发