就本身而言,一个完善的WordPress主题就可以解决很多需要安装插件的问题,就例如一个完善的主题可以完全不用安装任何的SEO主题,因为安装SEO相关的插件会占用大量的数据库,生成一些根本调用不多的数据,这样就会让WordPress变得越来越慢。
我个人只推荐一个WordPress主题WP Super Cache。这是一个缓存插件,能够有效的提升WordPress页面打开速度。关于配置我自在我的博客分享过一篇内容,可以快速的配置好这个缓存插件:
WP Super Cache 是一款 WordPress 静态缓存插件,也是我认为对于 WordPress 性能优化的最佳插件,此插件可以直接从动态的 WordPress 查询页面生成静态 html 文件或者压缩包文件,减轻服务器数据查询和内存的消耗,直接避免页面每次访问通过 php 查询数据库的性能浪费,同时提升页面的载入速度。

WP Super Cache 介绍
WP Super Cache 插件的知名度和使用度非常的高,其主要解决的问题就是 WordPress 本身没有像传统 CMS 程序一样直接生成静态文件的功能,因为我们都知道如果每个页面都是动态从数据库实时查询并生成,不仅仅是浪费服务器资源,也给用户的访问速度和用户体验带来非常严重的影响,也是为流量较大的 WordPress 站点节约服务器成本,对于 WordPress 性能优化的方法可能也有非常多,而我认为 WP Super Cache 插件是最佳也是最快速的解放方法。
WP Super Cache 运行模式
WP Super Cache 插件所提供的静态缓存页面将主要提供给未登录的访客、未在博客上发表评论的访客、或者没有查看有密码保护的文章,那么这些访客就会直接访问到由 WP Super Cache 生成的缓存文件,不仅提升了页面的打开速度,也给网站存在登陆或者老访客可供更多的服务器资源,做到更好的兼顾性。
WP Super Cache 插件提供两种主要的缓存模式:
1. 简单模式
不推荐。虽然在插件安装后默认推荐使用这样的方式,是因为启用这个缓存模式是最简单的,不需要服务器配置和规则,只要能够正常运行 WordPress 就可以了,因为这种缓存模式主要使用由 php 提供缓存。
2. 专家模式
这是我最为推荐的一种方式,也是最快的方式,通过 Mod_Rewrite 模块向用户提供 WP Super Cache 生成的缓存文件,这样就直接绕过 WordPress php 从数据库中查询,可以说是速度杠杠的,如果你是 Apache 服务器则需要修改.htaccess 文件,Nginx 服务器也需要添加 Nginx 规则。
WP Super Cache 插件安装
WordPress 插件的安装方式千篇一律,最简单的方式就是通过 WordPress 后台“插件”在线安装,搜索“WP Super Cache”安装并启用即可。
当然某些主机可能没有办法直接在线按安装,那么可以通过(https://wordpress.org/plugins/wp-super-cache/)下载 WP Super Cache 插件文件,解压后上传到 WordPress 插件目录,后台插件中启用也可以。
关于 WordPress 插件安装的详细教程可以参考泪雪建站:https://zhan.leiue.com/wordpress-plugin-install.html
WP Super Cache 配置使用
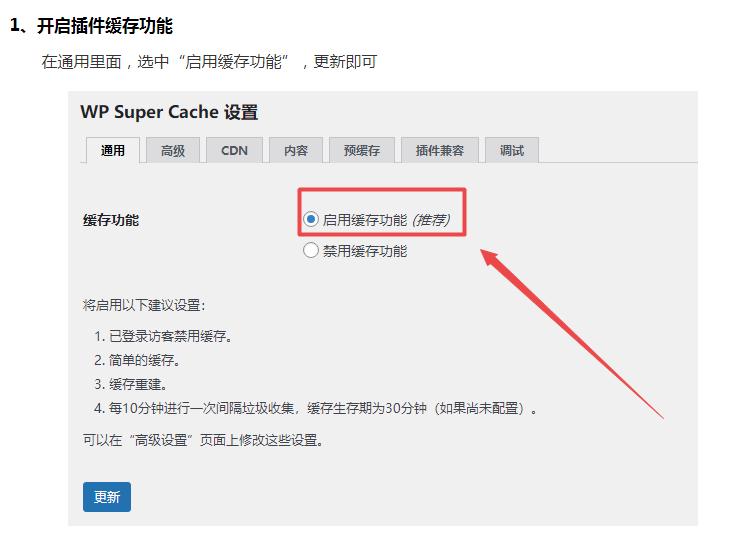
通用设置
启用 WP Super Cache 插件后,在 后台 > 设置 > WP Super Cache 进行配置使用。
先在“通用”的选项中“启用缓存功能”,然后记得更新保存。
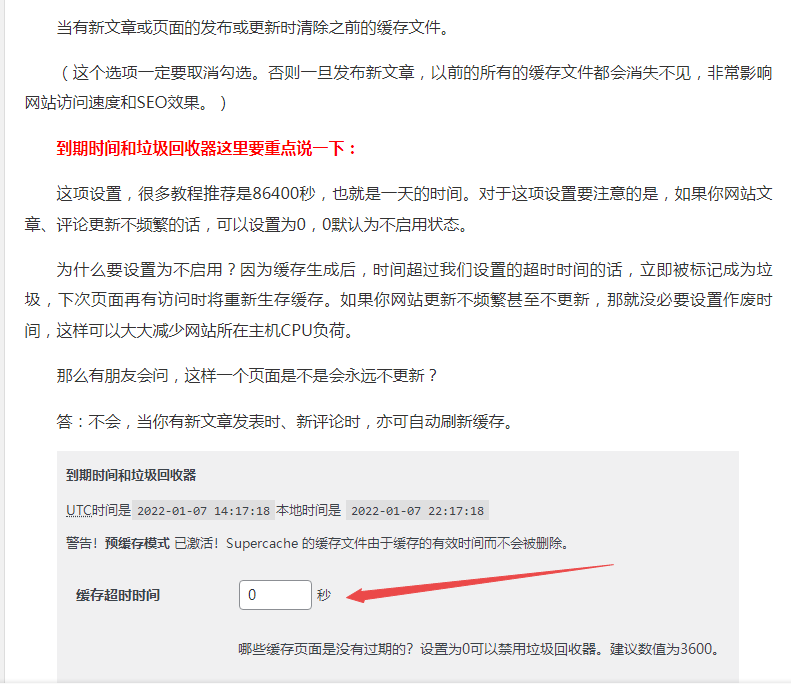
高级设置
接着切换到“高级”的选项卡中,以下为我推荐的配置:

“杂项”里面的推荐基本都可以勾选,但是我提醒大家需要注意的就是“压缩页面以便让来访者更快浏览。 (推荐)”如果出现访问页面会提示下载文件,记得可以关闭。
关于“高级”里面的“移动设备支持”,根据自己需求确定即可,如果你的主题是自适应就不要勾选了,如果你是和泪雪博客一样采用多套主题,那么记得勾选上。
当然其它的一些设置喜欢折腾的朋友们也都可以挨着去试试,WP Super Cache 插件也都拥有非常不错的提示,如果出现什么错误或者配置问题,页面都会有相应的解决方法提示,如果需要修改文件或者添加规则,或者修改权限的情况,更加插件提示操作就可以啦。
最最最重要的就是,记得一定要保存。
其他设置
CDN:如果你的网站静态文件有使用 CDN 加速,那么可以在 CDN 中镜像设置;
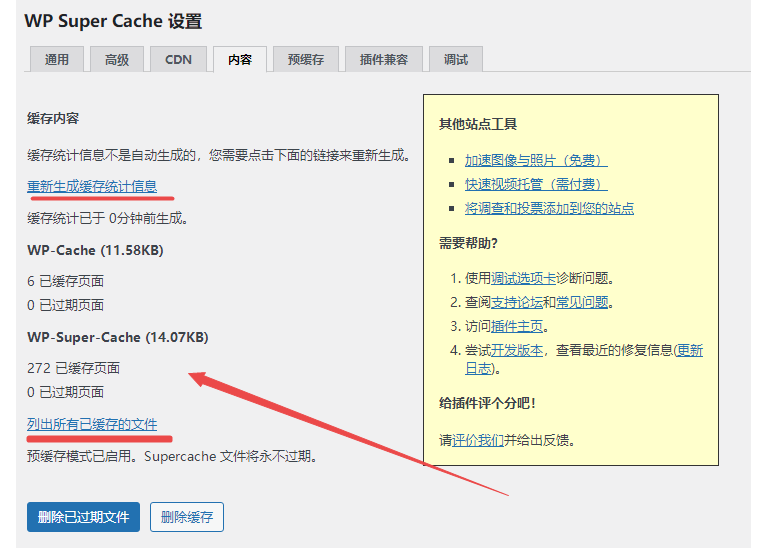
内容:可以看到缓存的内容和统计时间,更重要的是可以手动删除缓存;
预缓存:WP Super Cache 默认是有人访问这个页面才会被生成缓存,而配置预缓存就会主动提前生成缓存,根据需求选择是否开启即可;
插件兼容:主要是为了兼容 Awaiting Moderation、Bad Behavior、Domain Mapping、Jetpack 移动主题、WPTouch 这几个插件,其中我就只是用过 WPTouch 这个插件,当初为了用移动主题。(基本不会用到)
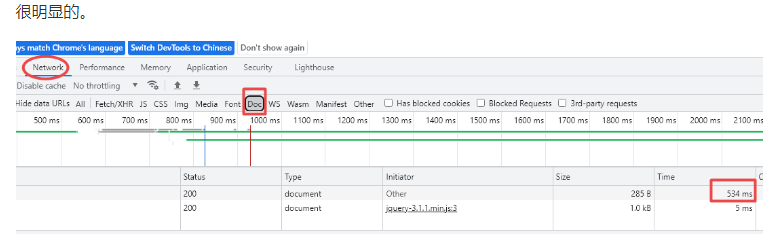
调试:当你成功配置好 WP Super Cache 并且生效后,在页面源代码中就会出现一个缓存消息的提示,如下:(基本也不会用到,没什么意义)
<!-- Dynamic page generated in 0.450 seconds. --> <!-- Cached page generated by WP-Super-Cache on 2018-10-31 07:49:04 --> <!-- super cache -->
高级设置教程









本期内容就到这里啦~以上内容均可在 方包博客「http://fang1688.cn」 网站直接搜索名称访问哦。欢迎感兴趣的小伙伴试试,如果本文对您有帮助,也请帮忙点个 赞 + 在看 啦!❤️ 欢迎大家加入方包的「优派编程」学习圈子,和多名小伙伴们一起交流学习,向方包 1 对 1 提问、跟着方包做项目、领取大量编程资源等。Q群「891029429」欢迎想一起学习进步的小伙伴~ 另外方包最近开发了一款工具类的小程序「方包工具箱」,功能包括:抖音、小红书、快手去水印,天气预报,小说在线免费阅读(内含上万部热门小说),历史今天,生成图片二维码,图片识别文字,ai伪原创文章,数字摇号抽奖,文字转语音MP3功能... ⬇️ 点击链接阅读原文直达 方包博客

定期分享 it编程干货








评论抢沙发